js太多影响seo直播_json文件怎么打开(2024年11月全新视觉)
转码初体验|期末考完,我悟了 期末考试终于结束了,成绩也出来了!来聊聊我这半个学期的转码经历吧,给大家分享一下我的感受。 š Study in Canada 转码的第二个学期结束了,目前两门课得了A-,还有一门成绩没出。最大的感受就是程序员们真的赚那么多钱是有原因的,要学的东西太多了,还得融会贯通,甚至还能创新框架! 前端三大件:HTML/CSS/JS 这个学期我滚完了前端的基本三大件:HTML、CSS和JS。JS下面有很多各种各样的框架,期中后跟着50天50个项目做了22个,但做完后还是一知半解,没法完全按照自己的想法写代码。 Database课 Database课学了SQL的基本语句,因为有Excel公式的基础,入门感觉挺容易的。 Java课 Java课被虐得最惨,一学期做了10个小项目,学到了interface和inheritance。但要灵活运用并学会设计架构还是很难。 学习心得 我觉得学CS和文科最大的不同就是非常看重平时的积累和练习。考试基本上只要平时好好做作业,不太需要花太多力气复习。另外,我也很喜欢这里的制度,课程比重划分得很好,基本平时好好完成,final考过就不会挂科。 ork in Canada 这周开始学Scrum Master,四天制,每天工作后回家肝三个半小时。在Scrum Alliance官网看的课程,考过了再来分享攻略。 SEO实践 最近parttime开始给公司网站弄SEO,才发现原来不同的平台或者前端挑的framework也会对SEO效果产生影响。 实习经历 投了Lululemon的PM相关实习岗位,竞争真大。有简历review、相关工作经验和referral加持的情况下,还是没拿到一轮面试。前天还在和朋友说,要是有referral还拿不到面试可就太差了,没想到就被我碰上了。稍受打击,等我拿了证再战吧。 ⛷️ Life in Canada 最近雪季末开始物色雪板,抢到了心仪已久的鸟板!准备今年年底找到毕业后工作的话就开始学习滑雪。以后开车四十分钟滑雪的日子我真的很期待! ‹ About me 25岁放弃500强公司欧洲总部offer,去过17个国家后决定留加拿大转码,目前全职学生也找到了全职工作。
€ 技术SEO大揭秘!你的网站速度和代码优化,真的达标了吗? € Hey小伙伴们,今天咱们来聊聊技术SEO里的两个重头戏——网站速度和代码优化!想让你的网站在搜索引擎里脱颖而出?快来看看这些你可能忽视的短板吧!€ 1️⃣ 网站速度,拖后腿的元凶? ƒ♂️ 网站速度慢,用户等不急,搜索引擎也不喜欢!服务器性能不佳、资源优化不足、代码冗余……这些都是拖慢你网站速度的“罪魁祸首”!ኊ优化服务器:换个高性能的服务器,配置得当,让网站飞起来!€ 压缩资源:图片、视频这些“大块头”,压缩一下再上传,加载速度嗖嗖的!𗰟Ž劧𒾧 :JS、CSS文件太多?删掉不必要的,让页面更轻盈! 2️⃣ 代码优化,你做到了吗? 写得乱糟糟,搜索引擎看不懂,用户也迷茫!非语义化标签、冗余重复代码、缺少结构化数据……这些问题你中招了吗?” 语义化标签:用HTML5的语义化标签,让搜索引擎一眼看懂你的页面!𗯸 精简重组:删掉冗余代码,重组结构,让页面更清爽!ž„化数据:加上Schema.org的结构化数据,让搜索引擎更懂你!Š 好啦,说了这么多,你的网站速度和代码优化真的达标了吗?赶紧自查一下吧!别让这些短板拖了你的后腿哦!ꊊ𗯸 #技术SEO #网站速度 #代码优化#
HuntAI上线!出海新篇€ 家人们,激动人心的时刻到了!‰ 终于迎来了我的第一个出海产品——HuntAI工具导航!Ÿ 一直以来,我都在国内专注于导航站的建设,这次尝试出海,真的是一次全新的挑战。技术栈也是相当丰富:Nextjs、shadcn/ui、Mysql、Nodejs、Nginx、SpringBoot、Cloudflare、亚马逊EC2,真的是应有尽有。✨ Ÿ 本产品的特色: 全面的AI工具选择:每个工具都经过严格筛选,质量有保证。 丰富的工具信息:包括产品基本信息和流量数据,一应俱全。 极致的性能与SEO优化:虽然在国内访问可能会稍慢一点,但性能绝对一流。 这次产品的上线,不仅仅是一个流程的跑通,更是我个人在数码科技领域的一次重要突破。希望大家能多多支持,也欢迎大家踊跃提出建议!
前端学习指南:从零到一的进阶之路 € 很多同学在学习前端时,常常感到迷茫:学了很多,但总觉得不精。今天,我想给大家一些建议,帮助你们更好地自学前端,快速提升自己的能力。 HTML/CSS3(约20天) 学习内容: VSCode开发工具的使用 Markdown文档工具的使用 浏览器平台环境、标签基础 DTD与META、语义化 选择器、权重与优先级匹配规则 浮动与清除、BFC、类名组合规则 SEO前端技巧、定位、叠加技巧 推荐视频: 黑马程序员pink老师前端入门教程 零基础必看的h5(html5)+css3+移动端前端 JavaScript部分(约50天) 学习内容: JavaScript概念 ECMAScript JS业务应用扩展 推荐书籍: 《JavaScript 高级程序设计(第3版)》 《JavaScript 语言精粹》 《你不知道的 Js》 推荐视频: JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端 HTML5 / 移动端开发(约30天) 学习内容: HTML5标签与API 移动端适配/事件 常用类库/工具 date-picker移动端原生组件开发 Nodejs与工程化开发(约50天) 学习内容: Node原生基础 Node框架 webpack工程化构建 前后端数据交互 RESTful接口设计 数据库存储 推荐视频: 黑马程序员Node.js全套教程 尚硅谷Web前端axios入门与源码解析 VUE框架(约40天) 学习内容: Vue基础 Vue工程化 Vue Router Vuex Vue项目实战 推荐视频: 尚硅谷Vue2.0+Vue3.0全套教程 学习建议 ኊ学习是一个循序渐进的过程,千万不要贪多,一口吃成大胖子是不可能的。按照学习路径一步一步来,扎实地打好基础,然后再去找实战项目练习。把自己的学习过程分为多个阶段,一个阶段一个阶段地去提升自己! 希望这些建议能帮助到你们,祝大家都能成为前端高手!€
React开发必备10大工具 Ÿ 快速项目搭建: Vite:极速体验,适合客户端渲染的React应用。 Next.js:服务端渲染的官方推荐,性能卓越。 Astro:静态网站生成的新星,SEO和性能兼得。 Š 状态管理新贵: Zustand:简化状态逻辑,让代码更清晰。 „ 路由利器: React Router:单页应用的官方推荐路由库。 ️ 构建加速: Vite:不仅仅是Vue的专利,React也能享受到极速构建。 调试好帮手: React DevTools:深入组件内部,优化你的应用。 测试全攻略: 单元/集成:Vitest + React Testing Library,高效精准。 E2E测试:Cypress,端到端测试的可靠框架。 š 文档神器: Docusaurus:轻松构建专业文档站点。 SSR与CSR: Next.js:SSR的高性能框架。 UmiJS:CSR的灵活框架,企业级应用首选。 类型安全: TypeScript:JavaScript超集,周下载量惊人。 ‘ 数据验证:Zod,基于TypeScript的模式验证库。 Hooks库: ahooks:阿里巴巴出品,高效开发React应用。 国际化支持: react-i18next:多语言应用的得力助手。 蠦 𗥼新体验: CSS Modules:局部作用域CSS,避免样式冲突。 Styled Components:CSS-in-JS方案,动态样式支持。 Tailwind CSS:实用工具类框架,快速响应式设计。 —️ UI组件库: Ant Design:企业级React UI组件库。 shadcn-ui:现代UI组件库,轻松集成。 𑠧绥Š觫良€发: Ant Design Mobile:移动端特制的UI组件库。 Taro、React Native、Expo:跨平台应用开发的利器。 寸 桌面应用开发:Electron + Vite,Electron与Vite的完美结合。 ˆ 数据请求:Axios:基于Promise的HTTP客户端,简化数据交互。TanStack Query:React Query,数据获取与状态管理的强强联合。 Š 数据可视化:ECharts:开源数据可视化图表库。AntV:蚂蚁金服推出的数据可视化解决方案。 表单处理:React Hook Form,简化表单处理流程。
如何高效学习前端?过来人分享经验 亲爱的同学们,你们有没有觉得在学校里跟着课本和老师学习,好像学了很多,但真正精通的却不多呢?” 别担心,这其实是很常见的现象。ꦎ夸‹来,我为大家分享一个学习路径,帮助你们更好地规划自己的学习,跟其他人拉开差距!✨ … HTML/CSS3(约20天) 学习内容: vscode和markdown工具的使用 HTML基础与语义化 CSS选择器与布局技巧 SEO前端优化 … JavaScript(约50天) š 推荐书籍: 《JavaScript 高级程序设计(第3版)》 《JavaScript 语言精粹》 … HTML5与移动端开发(约30天) 学习内容: HTML5新特性与API 移动端适配与事件处理 移动端组件开发 … Node.js与工程化开发(约50天) 学习内容: Node.js基础与框架 webpack构建工具 前后端数据交互与RESTful接口设计 … Vue框架(约40天) 学习内容: Vue基础与组件化开发 Vue Router与状态管理 Vue项目实战 ᠥ�㫯学习重在坚持,不要急于求成。 分阶段学习,每个阶段都扎实掌握。 结合实战项目练习,巩固所学知识。 蕞后,我要说的是,学习是一个持续的过程,不要害怕遇到困难。相信只要坚持下去,你们伊定能够取得优异的成绩!加油!未来的IT大师们!갟š€
Next.js 技术探讨
你的网站SEO健康大检查!这些改进点你get了吗? Hey小伙伴们,今天咱们来聊聊网站SEO的那些事儿!想知道你的网站在搜索引擎眼里到底健不健康?快来跟我一起做个大检查吧!€ 1️⃣ 速度要快,性能要稳! ƒ♂️ 网站加载慢?那可不行!用Google PageSpeed Insights测测,看看图片、JS、CSS这些资源是不是太占地方了。该压缩的压缩,该优化的优化,别忘了用CDN加速哦!€ 2️⃣ 内容为王,原创至上! 内容得有价值、够详细,还得是原创的!定期更新,让搜索引擎看到你的活跃度。博客、白皮书、案例研究……这些都是吸睛神器!✨ 3️⃣ 结构清晰,导航简单! 网站结构得清晰,内部链接得优化。别让用户迷路,也别让搜索引擎爬虫绕弯!死链接、404错误,统统都要消灭掉!늊4️⃣ 移动友好,随时随地! 𑠧𝑧뙥œ觧訮‡上也能美美哒!响应式设计,触摸操作优化,让用户爱上你的网站,无论在哪都能畅游无阻! 5️⃣ 外部链接,质量为王! — 外部链接得来自相关性高、声誉好的网站。别和垃圾网站混为一谈,小心被拉低分哦! 6️⃣ 安全第一,守护数据! 网站安全得重视,SSL证书得配置上。定期安全审计,漏洞扫描,别让黑客有机可乘!늊7️⃣ 用户体验,至关重要! – 用户体验得好,跳出率低,停留时间长。清晰简洁的布局,准确有用的信息,让用户爱不释手! 8️⃣ SEO工具,数据分析! Š SEO工具用起来,持续监测网站表现。关键词排名、流量来源、用户行为……数据说话,调整策略!ˆ 好啦,检查完这些点,你的网站SEO健康状况就一目了然啦!有改进空间的,赶紧行动起来,让网站在搜索引擎里大放异彩吧!Ÿ 𗯸 #SEO健康检查#
Vue开发者福音!AI脚手架来袭 国内的Vue开发者们,你们是不是也在为如何快速启动一个AI项目而头疼?” 有没有遇到过以下这些问题: 用户登录和注册太麻烦了! 支付环节怎么搞定?作为个人开发者,这点让人头疼。 搭建博客和文档需要花费不少时间和精力。 SEO优化怎么做? AI应用的开发流程是怎样的? 别担心,我们为你准备了一个超实用的AI脚手架!这个脚手架专门为国内独立开发者,特别是Vue开发者设计,自带用户登录鉴权、支付、博客和文档功能,基于Nuxt3,SEO表现也非常出色。€ 这个脚手架还自带一个AI开发示例,集成了openai.js和langchain.js,开箱即用!栨𝠥œ褸€天之内就能上线你的AI应用,真正实现快速迭代和交付。 今天是NuxtBase的Day1!欢迎大家体验并提出宝贵意见!Ÿ
Web前端开发需要掌握什么? Ÿ 你是否对Web前端开发充满好奇,却又不知从何入手?别担心,今天我来为你揭秘Web前端开发必备的技能,助你轻松入门,成为前端小能手! 堥Ÿ€技术是根基 劊HTML5、CSS3和JavaScript是前端开发的三大基石。 - HTML5„:负责网页的结构,就像房子的骨架; - CSS3诼š负责外观和样式,让网页看起来更美观; - JavaScriptš实现动态效果和交互体验的关键,让网页动起来! € 进阶技术助你腾飞 € 掌握基础技术后,前端框架和版本控制工具能助你更上一层楼! - 前端框架:React、Vue和Angular能简化开发流程,提高代码质量。 - React:组件化思维著称; - Vue.js:响应式数据绑定和灵活的组件系统; - Angular:丰富的功能和结构化开发方式。 - 版本控制工具:Git,管理代码变更,记录历史,团队协作必备。 ᠥ“应式设计与性能优化 ኊ- 响应式设计š确保网站在不同设备上完美呈现,提升用户体验。 - 性能优化:压缩代码资源、合理使用CDN,让网站加载更快。 跨浏览器兼容性挑战 跨浏览器兼容性是前端开发中的一大挑战。使用标准化代码、Autoprefixer、Polyfill.io或Babel-polyfill等策略,确保网站在各种浏览器上正常运行。 “ 进阶之路:深入掌握前端框架与库 “ 深入掌握webpack楒Œbabel,是成为前端大牛的关键。 - webpack:模块打包工具,提高加载效率。 - babel:将ES6+代码转换为向后兼容的JavaScript代码。 ode.js与全栈开发 𛊊Node.js经验能提升你的全栈开发能力,让你在前后端交互中游刃有余。 SEO与服务端基础 - SEO:掌握基本原理,优化网站结构、内容,提高搜索引擎排名。 - 服务端基础:了解API调用、服务器配置等,让开发更全面。 š 持续学习与资源推荐 š 持续学习和进阶是提升的关键。关注前端技术动态,参加技术交流会,使用b站黑马程序员、尚硅谷等视频资源,以及MDN、W3C、菜鸟教程等工具类网站进行学习。 ꠥ‹‡于实践,不怕出错 ꊊ不要害怕出错,通过实践和项目巩固所学知识,如制作个人网站、博客等。 ‰ 开启前端开发之旅 ‰ 现在,你已经掌握了Web前端开发的基本技能和学习路径,赶紧行动起来,开启前端开发之旅吧!你遇到过跨浏览器兼容性问题吗?是怎么解决的?欢迎留言分享哦!
宝珠山
藏族姓氏
手机素材
800米加油稿
中国最短命的王朝
人心果图片
千山门票
菠菜什么时候种
费雪是哪国的牌子
心脏药
开国大典教学反思
花粥的歌
消泡剂生产厂家
马桶推荐
大胃王mini
芒果照片
演讲稿主题
七子白面膜粉
好看的玄幻电视剧
春沐源
静止大张伟
最近热播的电影
中国虎
山西农业大学
南充市是几线城市
邢台属于哪个市
hm是哪里的牌子
给男朋友的检讨书
液氮深冷技术哪家好
营山中学
榆中县属于哪个市
黄白菊花图片
奥杰尼
额温枪鱼跃
陆川温泉
撤诉申请书怎么写
他不准我哭
板鼓
南海寺
门特什么意思
南丰镇
汽车儿童安全座椅
女士汽车
越狱第6季
图片浏览
关于历史的电影
可爱动物
天津艺术职业学院
中国最大游轮
lx10
哑铃凳
野生榛子树图片
付款申请函
知识竞赛主持稿
ppi是什么
五女店镇
博尔特是哪国人
特雷门琴
铁道游击队之歌
曹白鱼
公主小妹1
虐心古言
飞驼
大器晚成的名人
铅笔卡通
曲靖市第一中学
京八件
凤凰单纵
m是多大尺码
西北影视城
泰山女儿茶
tvb电影
全自动封口机
十大科幻片
无锡高新区
耳挂
奶油胶手机壳
筋骨丹
中国十大名山
岳阳市君山区
酒泉在哪里
睡莲的图片
猪眼睛
山东烟台特产
王八和甲鱼的区别
教师德育工作总结
欧鳇寿命极短
杭州初中
成都旅行
log设计
银子会变黑吗
妇科中药有哪些
歌手大全
盐的功效与作用
斗鱼大司马
北京人民广播电台
周口太昊陵
面包树图片
辽阳县
罗马信仰什么教
轻度甲癣图片
洗碗机品牌
牛奶嘌呤
前座后座
大卫杜夫烟
新疆省
fan是什么意思
中国宜居城市
我爱上幼儿园
笋皮
全国城市数量
微信没有朋友圈
高三家长会
麦芽粉
敏月公园
1500英镑
博多一幸舍
雪莲花
透明双面胶
芽孢菌
吉林三宝
云露山
韩国主播网
迎春阁之风波
古典文学小说
冲锋衣能水洗吗
河口县
状元雨
艺术高考前培训
鳄鱼种类
安徽的大学有哪些
洗面奶推荐
考文垂大学
摸鸡
豆皮机器
约翰布雷克
购销合同范本
鄂州葛店
背胶魔术贴
广告作品
韭菜图片
重庆总面积
姆巴佩个人简介
印度舞曲
7座车型大全
哈巴狗是什么品种
新出来的电影
有客来访
浉河区
恐怖惊悚电影推荐
枸杞多糖
安全绩效
乌龟认主人吗
乌栖曲
呼市小吃
卫矛盆景
长沙简介
优惠券推广平台
老金磨方
关于礼仪的演讲稿
亚玛病是什么病
五粮液产地
vermeer
像素游戏推荐
包塑金属软管
御木本
上海中医大学
兰花为什么不开花
英诺森十世
梅兰芳的简介
古筝乐曲
淄博名人
河职
不上征信的网贷
醴陵有什么好玩的
袋鼠宝宝
生产调度
热爱学习手抄报
野糖
老庙黄金怎么样
新通教育
路由器天梯图
保暖内衣
跳甲虫
方向机
卓玛歌曲原唱
草豆蔻
五香羊蹄
批量修图软件
天文奇观
尿交
办公室总结
小马驹
柑橘油斑病
宝贝与我
育容
万事顺意图片
万通教育
学生笔记本电脑
软控股份有限公司
最新视频列表

【前端面试题】如何减少JavaScript脚本对首屏渲染的影响?哔哩哔哩bilibili

龙胆返场值得买吗?对比优化后的未来纪元,好像差不太多嘛

SEO搜索引擎优化

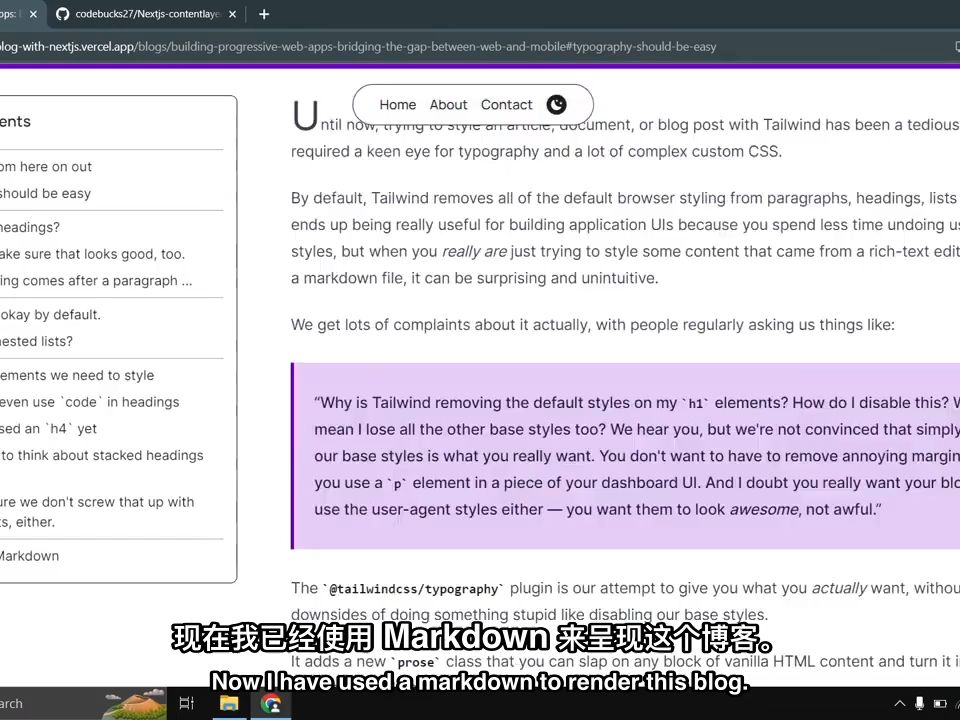
NextJS博客SEO优化案例哔哩哔哩bilibili

网站优化网站SEO优化什么是seo优化怎么做好SEO优化seo主要是优化哪些seo的基本内容 云捷互联

网站seo排名应该怎么优化?基础方法

网站SEO优化排名常见的误区

AI内容真的会影响SEO吗?哔哩哔哩bilibili

影响谷歌SEO优化的主要因素哔哩哔哩bilibili

不要去迷信海外SEO"高手"了,用最差的服务器装几个SEO插件,没用!哔哩哔哩bilibili
最新素材列表
浅谈js对seo的影响.docx
百度seo优化_谷歌优化_搜索引擎关键词优化_云无限
从0到1学好seo优化教程技巧
全网资源
全网资源
nuxtjs,nuxt重构,解决seo问题,项目上线流程
vue项目进行seo优化
前端学习之成为seo专家
2023年了前端官网静态网站用什么写更利于seo
全网资源
全网资源
全网资源
baidu seo 国外免费建站网站
一套实现ssr服务端渲染的cms系统,适合企业搭建seo型网站
全网资源
怎样使网页被收录•搜索引擎优化#蜘蛛池八爪鱼seo
vue怎么做seo,vuejs seo
抖音seo源码部署搭建
2024百度seo内容优化标准指南
nustjs项目重构(解耦,预渲染,seo,项目上线)
vue进行seo优化方法,vue.js seo优化最佳实践:提高你的网站排名轻松又
一套实现ssr服务端渲染的cms系统,适合企业搭建seo型网站
全网资源
全网资源
全网资源
以程序员的视角,看前后端分离的是否必要?
全网资源
了解如何使用简单的 node.js 脚本生成 seo 图像
你遇到过最牛的引流方法吗
一文搞定nuxt.js搭建到部署
#开源项目推荐#
next.js与redwoodjs
全网资源
关键词推广逻辑是什么
js charcodeat
next.js的崛起:为什么它是现代网站的首选全栈框架
网站建设的关键步骤,如何制作自己的网站?
2024百度seo内容优化标准指南
wordpress性能优化插件:perfmatters,助力网站出海seo优化
吴韦朋:传统细分行业抖音seo关键词挖掘与获客方法
全面解析建站技巧组合提升网站性能与用户体验
关于如何在 wordpress 中添加链接的初学者指南
全网资源
某猫小说加密数据生成js加密逆向分析探索!
长沙seo优化网站关键词排名
某天下登陆密码加密逆向分析探索!
seo百度搜索引擎优化网站排名
谷歌seo怎么做都错文案
吴韦朋:传统细分行业抖音seo关键词挖掘与获客方法
nuxt.js项目开发过程遇到的问题以及对nuxt.js的学习与总结
express cookie
某天下登陆密码加密逆向分析探索!
seo概述讲解资料
全网资源
next.js 14 初学者入门指南
nuxt.js快速上手
全网资源
某天下登陆密码加密逆向分析探索!
某天下登陆密码加密逆向分析探索!
1. nuxt.js 概述
相关内容推荐
专栏内容推荐
- 529 x 268 · png
- SEO服务之JS对SEO优化的影响有哪些-8848SEO
- 素材来自:8848seo.cn
- 720 x 193 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 720 x 477 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1200 x 900 · jpeg
- 你需要知道的JavaScript SEO知识 - Sytech建站
- 素材来自:sytech-web.cn
- 1371 x 1600 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 474 x 282 · jpeg
- JavaScript SEO 终极指南(Google SEOer必看) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 673 x 824 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 830 x 699 · jpeg
- JavaScript SEO 完全指南【2021 版】 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 800 x 450 · jpeg
- 网站站内优化对seo排名的影响(对seo不利的一些网页因素)-8848SEO
- 素材来自:8848seo.cn
- 600 x 400 · jpeg
- js网页seo优化(网站SEO优化技术)-维启网络
- 素材来自:wqiis.com
- 720 x 426 · jpeg
- 影响SEO排名的因素2:锚文字不用太多,有你的关键词就可以 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 814 x 508 · jpeg
- 影响SEO流量的因素有哪些?
- 素材来自:webgotoo.com
- 500 x 266 · jpeg
- 网站JS对SEO优化的影响(如何正确地使用JS提升SEO排名)-8848SEO
- 素材来自:8848seo.cn
- 570 x 228 · jpeg
- 影响SEO权重的因素有哪些
- 素材来自:linkflowtech.com
- 930 x 772 · jpeg
- seo内容优化是什么(seo的影响因素有哪些)-8848SEO
- 素材来自:8848seo.cn
- 334 x 222 · png
- div嵌套太多会影响seo优化吗?_金柚互联
- 素材来自:jin-you.com
- 600 x 400 · jpeg
- 影响seo的主要因素有哪些(哪些会影响seo的效果)-8848SEO
- 素材来自:8848seo.cn
- 672 x 474 · png
- 网站改版对seo有什么影响(如何避免网站修改对seo的影响)-8848SEO
- 素材来自:8848seo.cn
- 432 x 326 · jpeg
- 域名对SEO的影响(域名seo适用性分析)-8848SEO
- 素材来自:8848seo.cn
- 461 x 337 · png
- 域名对seo的影响有哪些(网站优化的概念和技巧)-8848SEO
- 素材来自:8848seo.cn
- 768 x 432 · jpeg
- Next.js SEO: Improve React JS SEO | A Complete Guide
- 素材来自:blog.stackfindover.com
- 523 x 313 · png
- 如何降低网站改版对seo的影响(网站改关键词对SEO的影响)-8848SEO
- 素材来自:8848seo.cn
- 500 x 288 · jpeg
- 影响SEO效果的三大原因,SEO避坑指南-SEO/SEM资讯-博学谷
- 素材来自:boxuegu.com
- 800 x 450 · jpeg
- 影响seo排名的因素有哪些(网站seo分析一般包括哪几个方面)-8848SEO
- 素材来自:8848seo.cn
- 720 x 481 · jpeg
- 多行内容超出...显示的JS解决方案 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1486 x 825 · jpeg
- SEO不仅仅是排名这么简单,还有这些你需要了解 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1450 x 712 · png
- SEO实战案例分享:仅2个月新网站流量增长10倍
- 素材来自:zhihu.com
- 999 x 668 · png
- seo排名快速上升(网站站内优化对seo排名的影响)-8848SEO
- 素材来自:8848seo.cn
- 900 x 600 · jpeg
- seo常见的问题有哪些(对seo的理解和看法)-8848SEO
- 素材来自:8848seo.cn
- 1024 x 427 · jpeg
- 4個SEO重要性:有操作SEO與忽略SEO的差異 | 飛拉霓創意工作室
- 素材来自:faranie.com
- 398 x 367 · jpeg
- JavaScript SEO 终极指南(Google SEOer必看) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 763 x 510 · jpeg
- 服务器对SEO的影响有哪些?
- 素材来自:sohu.com
- 1598 x 466 · jpeg
- seo搜索排名影响因素主要有(属于商品属性优化策略的是) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 900 x 989 · png
- JavaScript SEO 終極指南(SEOer必看) - SEO分解茶
- 素材来自:seo-tea.com
- 1300 x 866 · jpeg
- 影响seo排名的因素有哪些(网站站内优化对seo排名的影响)-8848SEO
- 素材来自:8848seo.cn
随机内容推荐
长沙seo哪家便宜
传媒seo方案
茂名seo网络推广
逆冬seo网站
seo格式
seo个人简历范文
google seo怎么发外链
东莞网站seo报价
渑池优化seo
黔南谷歌seo公司
气体seo招聘
seo如何设计页面
阜康seo推广优化
seo夫
郑州图图seo
文山seo设计
南京seo云优化
自学seo要多久
seo重点难点
网站seo前端优化
外贸推广seo方式
广西seo哪家便宜
河源seo推广服务
seo自媒体推广
seo推广服务引流
宁波seo排
2016seo教程
东莞seo怎么投放
seo几个知识点
南安seo公司报价
seo团队是什么
seo 破解
seo推广职业
内江SEO哪好
seo培训文案收录
古交优化seo
长沙seo外包费用
seo招聘深圳
seo外贸自建站
seo检测方法
网站seo分类
惠州seo服务报价
宣恩优化seo
阳谷优化seo
正规seo外包优化
seo技术原理
夜狼seo论坛
临城seo优化报价
长沙seo交流群
敦煌优化seo
seo入门学习营销
何谓seo优化公司
seo建站收费
学java和seo哪个好
蒲江优化seo
泗洪谷歌seo
sully seo韩国
杭州专业seo外包
嘉兴seo推广
礼泉优化seo
seo项目规划
浙江seo公司
郑州seo制作代理
seo优化需要哪些技术
河南seo招商
梧州seo找哪家
南宁seo渠道
邵阳seo优化词
seo线上推广代发
2017seo最新算法
陇西优化seo
合肥seo常用方法
怎么衡量seo效果
类聚seo下载
杭州seo推广企业
桂林seo推广推荐
seo优化高手seo教程
银川seo加盟电话
稳定seo推广工具
seo新手如何学习
seo站外推广方案
北镇优化seo
深圳seo优化招聘
定州公司seo优化
seo047
seo推广产品
广州seo建站推广
霞浦seo公司
付费seo优化方法
新浪博客seo 推广
吕梁seo优化案例
自学seo要多久
济宁seo网站推广
seo编程入门seo顾问
SEO优化技术移民
seo优化资源推荐
seo营销推广优化
seo外包策略
江西seo软件
seo怎么引流量
东莞seo快速代理
上门seo优化
seo是文员吗
沈阳seo优化套餐
新乡seo推广代理
鹤壁seo优化方法
卫辉网络seo
seo排序算法
蓬溪优化seo
抚州企业seo
seo实战60
seo教程推广软件
seo跳转优化
林芝京东seo
seo的成本
贵港seo价格
上饶seo推广排名
seo北京团队
seo三人行论坛
seo挂机软件
淘宝seo优化流程
SEO火一把酸枣
珠海新站seo建设
seo综合查询午夜
seo新手必学seo教程
盱眙企业seo制作
保定脉动seo
区域seo推广企业
seo市场方向
宿迁seo服务
河南全网seo推广
房山天猫seo
重庆seo技术分享
廊坊seo关键词分析
朔州seo优化方法
长沙做网站seo
深圳做seo优化排名
做seo的意义
渭南seo培训
酒店seo优化大神
seo前端优化方法
seo干净 无负面
seo专员自我介绍
秒拍seo排名
贾汪区专业seo优化
武汉seo推广ppt
天津SEO诊断性刮宫
seo如何使用
seo查询SEO优
免费seo教学
seo百度快速排名软件
乐山seo推广优化
关于seo加盟
seo优化销售话术
浙江seo优化软件
海曙区seo推广
丰县seo优化公司
seo反馈表
伊春seo优化排名
seo黑科技
邯郸稳定seo推广
湖南seo优化电话
国外seo教程
靖边优化seo
天津SEO诊断性刮宫
网店seo教程
瓷砖seo知识
秀洲区seo推广优势
澄江优化seo
学好seo 分类
seo就业方向
马站seo优化
达州专业seo
二营长seo
焦大seo教程
seo诊断服务
珠海seo排名工具
蛟河优化seo
奉贤seo找哪家
中山seo建议
深圳优化seo工具
l抖音seo
seo入门学习推广
高明seo广告
21天精通seo
seo的实质
seo学吧
seo团队组成
品牌推广计划seo
邵武企业seo介绍
seo文章采集软件
国外seo域名
聊城冠县seo
昌都谷歌seo公司
青山seo技术厂家
Seo前端搜索
通州拼多多seo
新浪博客seo 推广
博客怎么加入seo
郑州seo设计代理
今日热点推荐
初雪
大冰停播43天后复播
中国天眼发现脉冲星已超1000颗
华为鸿蒙智家全新亮相
虞书欣带货力
研究生因扫雪不达标将取消评奖资格
北京下雪
赵露思新剧依然是自己化妆
雪雪雪我雪雪雪
富商去世非婚生女继承总遗产80
鹅绒一吨100多万羽绒制品非贵即假
狗狗吞一嘴蓝莓一个没敢吃
权志龙头巾
偶遇Angelababy香港吃火锅
张凌赫田曦薇 平番
Faker直播谈Zeus
美国蛋价飙涨超50
孙悦说时间是个好东西
内鱼在逃小仙女永久禁言
邱贻可吃上黑天鹅蛋糕了
冷冷冷我冷冷冷
52岁TVB演员戴耀明餐厅打工
赵露思横店甜品店闭店
杨幂郭敬明素颜自拍照
游客称喝过免费酒的女生整夜呕吐
千金府新人
鹿晗工作室在线找人
丁禹兮壁纸
对麦琳的声讨不应是再见爱人的看点
朱志鑫拍2024的初雪
养女防老正成为农村养老新现象
好东西票房破2亿
捐赠相册美国小伙计划长期留在中国
伊能静评价再见爱人里的女性角色
余承东称有人转账6万给他
日本近海6.2级左右地震
华为matex6上手体验
Irene 红秀
湘潭大学宿舍投毒案已移交法院
林一回应暗恋的人成了大明星
美国两囚犯没有身体接触却有了孩子
辛选致歉
北京这雪厚度能写艺术字了
妇联通报小女孩常坐光棍怀里
生双胞胎妈妈顺利产下3胞胎
黄冈58岁高三教师宿舍离世教育局介入
王大发说檀健次不是顶流
广州调整住房公积金政策
川渝火锅进入全球80多个国家
天津下雪
武训中的鞠婧祎
【版权声明】内容转摘请注明来源:http://weiwin.cc/tags/i9nf7y8t_20241127 本文标题:《js太多影响seo直播_json文件怎么打开(2024年11月全新视觉)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.133.146.94
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































